Introduction
JSON-LD is a process of integrating linked data JSON. One of the goals of JSON-LD is to require as little effort as possible for developers to transfer their existing JSON. Being on the top of search results is the primary function of any website owner. It is a lightweight linked data format used to enhance the performance of your website.
The top 45.8% of the websites present on the internet are using JSON-LD to improve the performance of their website. Digital marketing is the trend that is transforming all businesses around the globe. JavaScript Object Notation is linked Data, is a process of transferring linked data using JSON. You can use it to transform the shape of your business.
The complete form of JSON-LD is JavaScript Notation for Linked Data, which consists of a dimensional array. It is a practical process for integrating data analogous to RDFa and Microdata. Moreover, in terms of SEO, this is implemented leveraging schema.org. It is straightforward to implement because of its ability to paste the markup within the HTML document versus having to wrap the document around the HTML document.
A structured data markup exists to mark up elements on your website so that data can easily understand the Data on your website. It is the basic information about the JSON-LD; now, let’s know about the process of working on JSON-LD.

JSON-LD is annotating elements on a page, allowing the Data that can use for searching engines to establish facts and disambiguate elements surrounding entities associated with creating more and better web pages. Structuring Data is a very crucial part of your growing process.
Overall, a JSON-LD can help your website be in the top search results by implementing practical steps in an organised manner that helps Google understand your website better and rank it accordingly. Rich results tests can help build a sense of belief in your website.
Jason-LD helps your website provide a better experience to the users and portrait ideas in a better manner. It helps in a better understanding of SEO and boosts the performance of your website. The role of JSON-LD is crucial in achieving your website’s financial goals.
According to Google, the JSON-LD exists in the <head> section of the HTML document; however, it is okay if the JSON-LD is within our web page’s <body> section. The various item properties can help the user be more interactive with the user and be more creative to improve the performance of your website. The location of the JSON-LD helps you find this feature and modify it according to the requirements of your website.
Using a JSON-LD, the first tag that you should look at is the <script> tag. This tag helps you be more interactive with the web pages and makes it more reliable to improve the website’s efficiency. You won’t pass your webpage if you are not using it in curly braces. The second element of the script that retains a permanent place in the JSON-LD markup is the value of @context.
Moreover, if you’re probably finding that cute, eyelash-like comma at the end of the statement, a comma indicates that there is more, so you should not stop parsing the data.
Always mind the commas you are using because these are the additional score-spot for many programmers, and JSON-LD offers no providence here.
- Item property: It is an element that comes from the Schema.org vocabulary and should always be in double straight quotation marks that can help you improve your website’s performance.
- Value: You can insert the value here for the property, and the substantial value aligns with the property and is singular. Strings and the URLs needed the “double straight quotation marks.” Rich snippets help you be at the top of other websites and enjoy the benefits.
1. Square brackets: Square brackets exist for situations with different values for an item property. Everyday use allows you to be more creative and attractive.
2. Nesting can be defined as where information is in the layers or where objects contain other objectives. Technical SEO helps the websites to be more flexible.
3. Pitfalls: This markup isn’t validating in Google’s structure testing tools that can improve the performance of your website. It is a component that has subtypes like Syntax, Vocabulary, Policy Violation, Microsoft, etc.
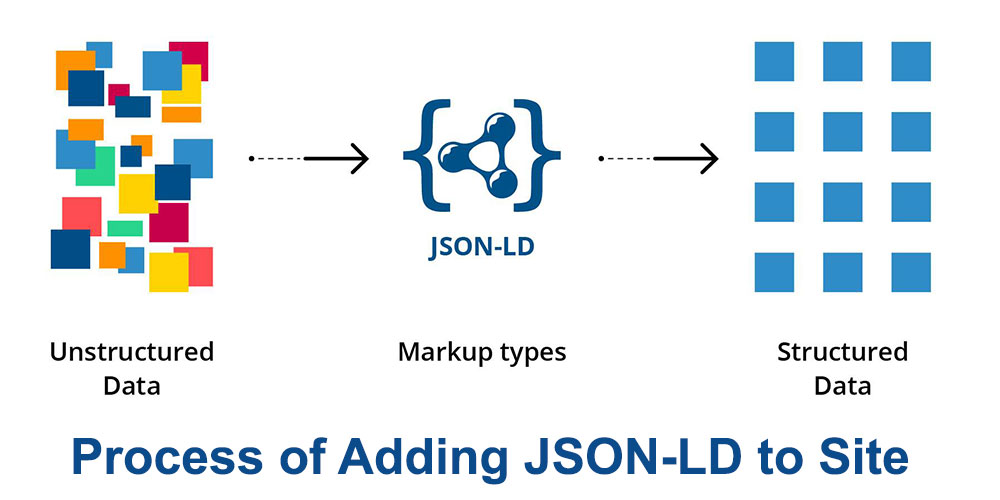
It is an explanation of JSON-LD concerning HTML to improve the quality of your website content and help your website be free from all the problems. Here are some of the steps you can follow to add JSON-LD to your website.

Creating JSON-LD structured data markup depends upon one’s comfort with the Schema.org vocabulary and the syntax of the JSON-LD. Here are some of the process outlines for a person new to the JSON-LD and Schema.org to create markup. To use this feature more effectively, you need to answer some common questions.
- Being transparent: The first step of adding JSON-LD to your website is being clear about the idea of adding it to your website and knowing its benefits. You have to ask relevant questions to yourself before adding this feature to your webpage. Microdata and RDFa help to enhance the properties of this feature.
- Add relevant examples: If you want to use the markup that Google uses explicitly, you have to open the specific documentation page and use any relevant example. You don’t need to create a JSON-LD markup from scratch.
- Open Schema.org item type page: After adding the relevant example, you need to open the Schema.org page to fulfil your website’s requirements.
- Copy and paste the immutable elements: After copying the immutable elements from the list.
- List the item properties and values: It is a step that does not require any syntax, and it is more of a mental exercise to improve the quality of your website.
- Add the JSON-LD syntax: You need to add the JSON-LD syntax where you feel required. The nitty-gritty step where you need to put everything into the syntax is to nest it and put the markup together.
- Determine the strategy: You need to determine the strategy to enhance your web page’s performance.
These are some of the steps that are involved in the process of integrating JSON-LD into your website and web pages.
It is a lightweight format that is in use for linking data. It makes it easy for human beings to read and write more effectively. This app’s format and parent idea are to successfully understand the JSON format and provide the users a way to understand it more easily. You can use JSON-LD markup to improve the performance of your website. The iMetaDex is helping organizations improve the performance of their websites.
To learn more about iMetaDex™, click here.
MetaSense Marketing Management Inc.
866-875-META (6382)
support@metasensemarketing.com